6 muutettua tiedostoa jossa 120 lisäystä ja 20 poistoa
+ 14
- 0
README.md
Näytä tiedosto
| @@ -133,6 +133,20 @@ Pass <code>msg.interval = 2000</code> to change the blinking interval</br> | |||
| </code> | |||
| </details> | |||
| # SIMPLE OUTPUT ULTIMATE | |||
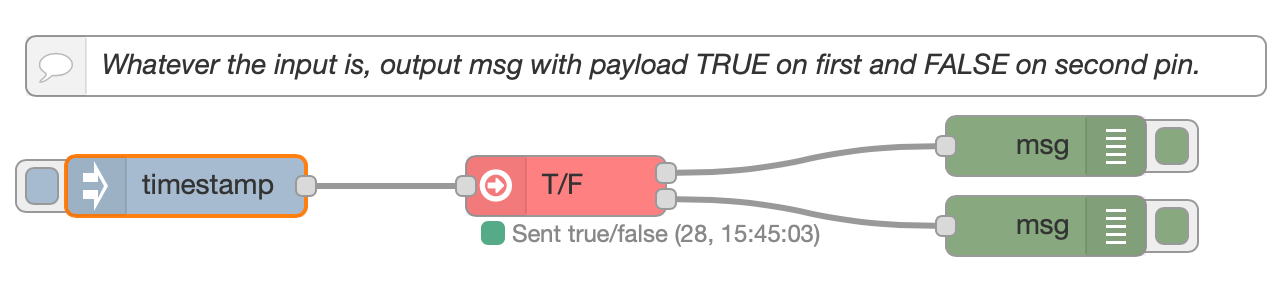
| The pourpose of this node is send a message with payload TRUE on first pin and FALSE on second pin, independently from the msg input.<br /> | |||
| This is useful if you need to simply send a true or false payload. | |||
| <img src='https://raw.githubusercontent.com/Supergiovane/node-red-contrib-boolean-logic-ultimate/master/img/SimpleOutput.png' width='60%'> | |||
| <details><summary>CLICK HERE, copy and paste it into your flow</summary> | |||
| <code> | |||
| [{"id":"e1149e22.c9b298","type":"inject","z":"81a64dae.012c18","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":100,"y":820,"wires":[["6a419c72.5a4e7c"]]},{"id":"6a419c72.5a4e7c","type":"SimpleOutputUltimate","z":"81a64dae.012c18","name":"T/F","x":290,"y":820,"wires":[["8ba3f611.26beb8"],["b469193b.950598"]]},{"id":"8ba3f611.26beb8","type":"debug","z":"81a64dae.012c18","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","x":530,"y":800,"wires":[]},{"id":"b469193b.950598","type":"debug","z":"81a64dae.012c18","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","x":530,"y":840,"wires":[]},{"id":"2451f593.04e62a","type":"comment","z":"81a64dae.012c18","name":"Whatever the input is, output msg with payload TRUE on first and FALSE on second pin.","info":"","x":330,"y":760,"wires":[]}] | |||
| </code> | |||
| </details> | |||
| [license-image]: https://img.shields.io/badge/license-MIT-blue.svg | |||
| [license-url]: https://github.com/Supergiovane/node-red-contrib-boolean-logic-ultimate/master/LICENSE | |||
| [npm-url]: https://npmjs.org/package/node-red-contrib-boolean-logic-ultimate | |||
+ 19
- 19
boolean-logic-ultimate/FilterUltimate.html
Näytä tiedosto
| @@ -1,36 +1,36 @@ | |||
| <script type="text/javascript"> | |||
| RED.nodes.registerType('FilterUltimate',{ | |||
| category: 'boolean logic ultimate', | |||
| color: '#ff8080', | |||
| defaults: { | |||
| name: { | |||
| RED.nodes.registerType('FilterUltimate', { | |||
| category: 'boolean logic ultimate', | |||
| color: '#ff8080', | |||
| defaults: { | |||
| name: { | |||
| value: "Filter" | |||
| } | |||
| }, | |||
| inputs:1, | |||
| outputs:2, | |||
| outputLabels: function(i) { | |||
| var ret=""; | |||
| } | |||
| }, | |||
| inputs: 1, | |||
| outputs: 2, | |||
| outputLabels: function (i) { | |||
| var ret = ""; | |||
| switch (i) { | |||
| case 0: | |||
| return "True"; | |||
| break; | |||
| break; | |||
| case 1: | |||
| return "False"; | |||
| break; | |||
| break; | |||
| default: | |||
| break; | |||
| } | |||
| }, | |||
| icon: "switch.png", | |||
| label: | |||
| function() { | |||
| return this.name||"Filter"; | |||
| icon: "switch.png", | |||
| label: | |||
| function () { | |||
| return this.name || "Filter"; | |||
| }, | |||
| paletteLabel: function() { | |||
| paletteLabel: function () { | |||
| return "FilterUltimate"; | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| <script type="text/x-red" data-template-name="FilterUltimate"> | |||
+ 55
- 0
boolean-logic-ultimate/SimpleOutputUltimate.html
Näytä tiedosto
| @@ -0,0 +1,55 @@ | |||
| <script type="text/javascript"> | |||
| RED.nodes.registerType('SimpleOutputUltimate', { | |||
| category: 'boolean logic ultimate', | |||
| color: '#ff8080', | |||
| defaults: { | |||
| name: { | |||
| value: "T/F" | |||
| } | |||
| }, | |||
| inputs: 1, | |||
| outputs: 2, | |||
| outputLabels: function (i) { | |||
| var ret = ""; | |||
| switch (i) { | |||
| case 0: | |||
| return "True"; | |||
| break; | |||
| case 1: | |||
| return "False"; | |||
| break; | |||
| default: | |||
| break; | |||
| } | |||
| }, | |||
| icon: "font-awesome/fa-arrow-circle-o-right", | |||
| label: | |||
| function () { | |||
| return this.name || "SimpleOutput"; | |||
| }, | |||
| paletteLabel: function () { | |||
| return "SimpleOutputUltimate"; | |||
| } | |||
| }); | |||
| </script> | |||
| <script type="text/x-red" data-template-name="SimpleOutputUltimate"> | |||
| <div class="form-row"> | |||
| <label for="node-input-name"><i class="icon-tag"></i> Name</label> | |||
| <input type="text" id="node-input-name" placeholder="Name"> | |||
| </div> | |||
| </script> | |||
| <script type="text/x-red" data-help-name="SimpleOutputUltimate"> | |||
| <p> | |||
| <a href="https://www.paypal.me/techtoday" target="_blank"><img src='https://img.shields.io/badge/Donate-PayPal-blue.svg?style=flat-square' width='30%'></a> | |||
| and | |||
| <a href="http://eepurl.com/gJm095" target="_blank">Subscribe to my channel</a> for news about my nodes. | |||
| </p> | |||
| <p>A node that emits the inverted input value.<br/> | |||
| The status indicator represents the output value. | |||
| </p> | |||
| <a href="https://www.paypal.me/techtoday" target="_blank"><img src='https://img.shields.io/badge/Donate-PayPal-blue.svg?style=flat-square' width='30%'></a> | |||
| </script> | |||
+ 30
- 0
boolean-logic-ultimate/SimpleOutputUltimate.js
Näytä tiedosto
| @@ -0,0 +1,30 @@ | |||
| module.exports = function(RED) { | |||
| function SimpleOutputUltimate(config) { | |||
| RED.nodes.createNode(this,config); | |||
| this.config = config; | |||
| var node = this; | |||
| setNodeStatus( {fill: "grey" ,shape: "dot" ,text: "Waiting"}); | |||
| this.on('input', function (msg) { | |||
| var msgTrue = RED.util.cloneMessage(msg); | |||
| var msgFalse = RED.util.cloneMessage(msg); | |||
| msgTrue.payload = true; | |||
| msgFalse.payload = false; | |||
| setNodeStatus({ fill: "green", shape: "dot", text: "Sent true/false" }); | |||
| node.send([msgTrue, msgFalse]); | |||
| }); | |||
| function setNodeStatus({fill, shape, text}) | |||
| { | |||
| var dDate = new Date(); | |||
| node.status({fill: fill,shape: shape,text: text + " (" + dDate.getDate() + ", " + dDate.toLocaleTimeString() + ")"}) | |||
| } | |||
| } | |||
| RED.nodes.registerType("SimpleOutputUltimate",SimpleOutputUltimate); | |||
| } | |||
BIN
img/SimpleOutput.png
Näytä tiedosto
+ 2
- 1
package.json
Näytä tiedosto
| @@ -24,7 +24,8 @@ | |||
| "InvertUltimate": "boolean-logic-ultimate/InvertUltimate.js", | |||
| "FilterUltimate": "boolean-logic-ultimate/FilterUltimate.js", | |||
| "InterruptFlowUltimate": "boolean-logic-ultimate/InterruptFlowUltimate.js", | |||
| "BlinkerUltimate": "boolean-logic-ultimate/BlinkerUltimate.js" | |||
| "BlinkerUltimate": "boolean-logic-ultimate/BlinkerUltimate.js", | |||
| "SimpleOutputUltimate": "boolean-logic-ultimate/SimpleOutputUltimate.js" | |||
| } | |||
| } | |||
Loading…